Boosting Your Website Visibility with Open Graph Meta Tags



In 2010, Facebook released OpenGraph. It facilitates integration between user data, websites, and Facebook. When Open Graph meta tags are used in web pages, it can help you to highlight those sections or content of your pages that you want others to see whenever your page is shared.
The integration between websites and Facebook transforms them into rich graph objects, equipping them with similar functionality that is enjoyed by other Facebook objects.
For instance, you can use the og:image tag to define a picture that Facebook shows whenever your page is shared. If Open Graph information is specified, there is no need for Facebook to analyse what information it needs to show for your shared page.
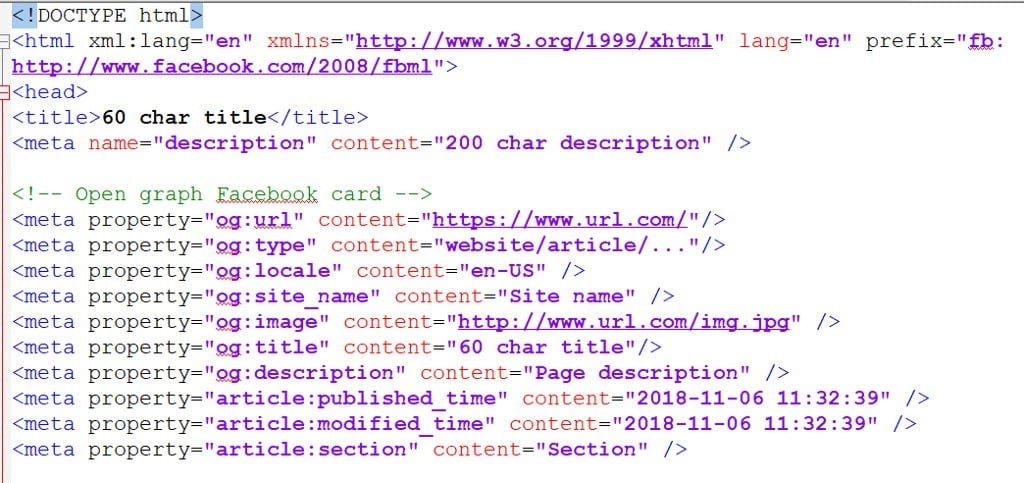
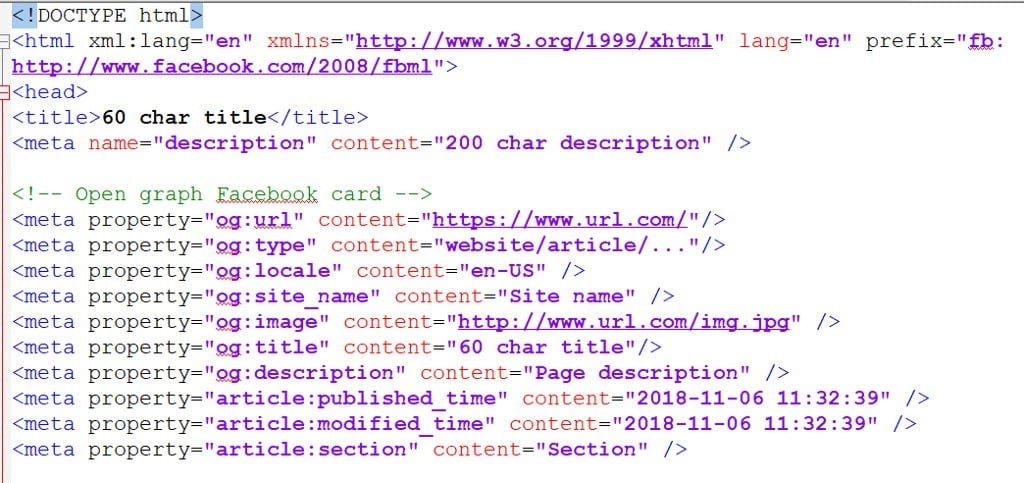
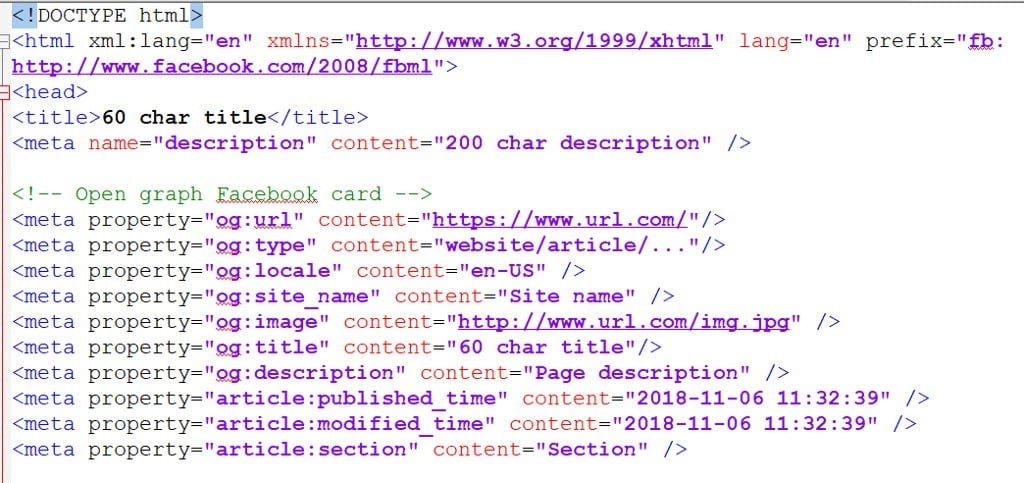
You can maintain a degree of control to ensure accurate information flows from a third-party website to Facebook after a page is liked or shared. This is made possible when the Open Graph meta tags are used to send information with the <head> tag of front-end code.
Impact on Website Traffic
Today, a large portion of website traffic is derived from social media platforms. Therefore, it is important for digital marketers to learn how to use social media tags like Open Graph meta tags. These tags can make a major impact on click-through rates and conversions.
For instance, if you shared a Facebook link and found out later that either the thumbnail picture was different or if it was missing altogether, Open Graph tags can be used to address these issues.
Keep in mind that these tags are not going to change the on-page SEO of your website directly. However, they do affect how your social media links perform, thereby indirectly improving the visibility of your website as your social media success reflects positively on your website. Marketers can apply the following two strategies to use Open Graph meta tags.
1. Configure Meta Tags Properly
In each of the head scripts, you have front-end code that contains image, title, description, etc. By default, these meta tags are poorly or incorrectly configured. If you can update them and type accurate information, you can harness the true power of these tags. To begin with, you first have to learn what all these properties mean.
2. Per-Link Basis
You can use a per-link basis to configure your meta tags effectively. This configuration is useful as it enhances the information and makes it more specific after you share your content on social media. To set these meta tags – depending upon the social media – update these properties. For instance, Twitter has a lower character limit, so you cannot use the same text or images that you have been using for your Facebook tags.
If you successfully end up configuring your Open Graph meta tags, you can increase your website visibility. If you need any help, call us today or send us a message.